Googleアナリティクスでは、タグの設置されているサイト内でのページ遷移は測定可能ですが、外部へのリンクなどは、初期設定のままでは計測出来ません。
クリック回数を計測する場合、アナリティクスの管理画面上では何も設定する必要はありませんが、リンクのタグへの追加設定が必要になります。
タグを追加するだけ
Googleアナリティクスでクリック回数を計測する場合、aタグやinputタグにonclick属性を追加する必要があります。
と言うと、かなり難しい感じがしますが、基本的には以下のコピペして、項目名・設定名を書き直すだけです。
<a href="リンク先URL" onclick="ga('send','event','Link','Click','Link01',1);">リンクテキスト</a>a href=”リンク先”の後ろに半角スペースを入れ、onClick以降をコピペします。
(inputタグの場合も基本的にはonClick以降を追加すればOK)
その後、カンマで囲まれている3つ目、4つ目、5つ目を変更します。
(上記の場合、Link、Click、Link01となっている箇所です)
イベントフィールド
各項目はイベントフィールドと呼ばれ、イベントに関するカテゴリー、アクション、ラベルを指定しています。
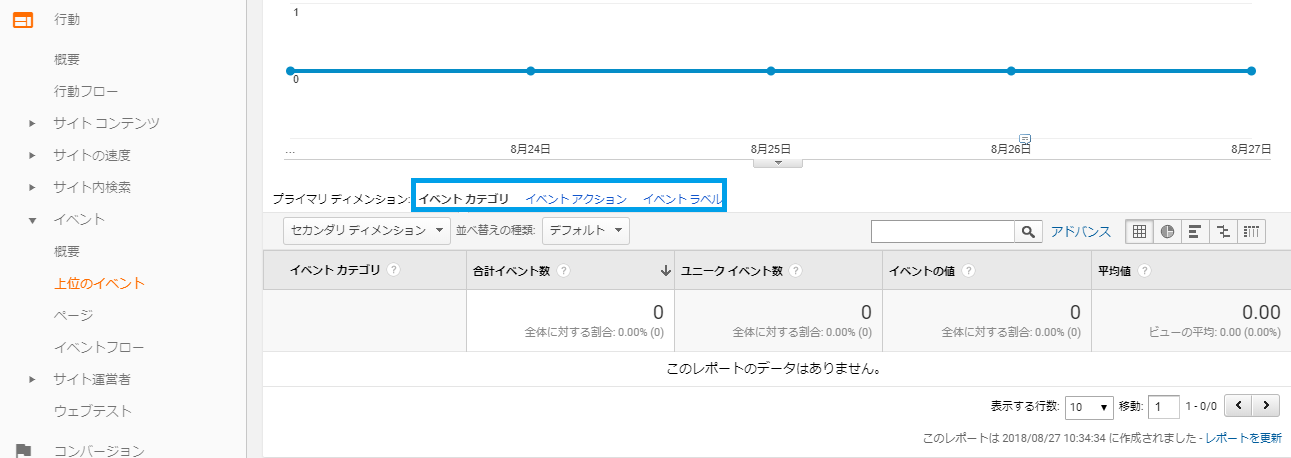
Googleアナリティクスの行動>イベントで表示される、イベントカテゴリ、イベントアクション、イベントラベルに表示される項目名になるので、サイト全体で分かりやすいルール付けが必要です。
(個人サイトであれば、自分で分かる項目名であれば問題ありません。)

イベントカテゴリー
イベントカテゴリは、トラッキングするイベントの種類です。
例えば、動画の場合はVideo、リンクの場合はLinkなどが分かりやすいですね。
イベントアクション
カテゴリーの中のどのようなアクションかを設定する項目です。
動画ならPlay、リンクならClickなどが一般的です。
イベントラベル
イベントラベルは、どのボタンを押したかなど、アクションを更に細分化するための目印です。
例えば、サイト内に複数のリンクボタンがある場合、Link1、Link2などと指定しておくと、どのリンクをクリックしたイベントか、判別しやすくなります。
これらをまとめると、最初に記載したタグのようになります。
<a href="リンク先URL" onclick="ga('send','event','Link','Click','Link01',1);">リンクテキスト</a>gtag.jsを使っている場合
上記のタグはanalitycs.jsを利用している場合の指定方法になります。
Googleアナリティクスの設置タグに
<script async src="https://www.google-analytics.com/analytics.js"></script>と言う箇所があり、「analytics.js」を読み込んでいる場合の設定方法です。
2017年後半に登場したグローバルタグを利用している場合には、別の設定方法になります。
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-00000000-1"></script>このような「gtag/js?id=UA-数字」のものを呼び込んでいる場合には以下のようにクリックイベントを設定します。
<a href="リンク先URL" onclick="gtag('event', 'Click', {'event_category': 'Link','event_label': 'Link01'});">リンクテキスト</a> 設定する順番が、アクション名、カテゴリー名、ラベル、という形になりますが、analytics.jsのものと同じように各項目名を変更すれば、設定可能です。
さらに、イベントトラッキングについて知りたい方は、Googleアナリティクスの公式ガイドをご覧ください。
イベント トラッキング
動作確認
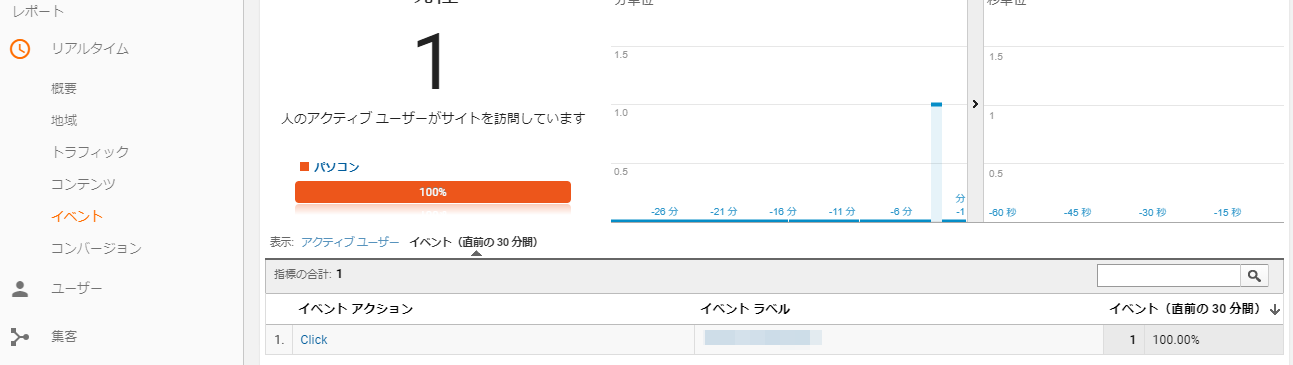
リアルタイムレポート
イベントトラッキングのタグの動作確認をするには、設定したイベントを発生させ、レポートの「リアルタイム」の中の「イベント」を確認します。

設定が正しければ、クリックなどのイベントを発生させると、リアルタイムレポートに表示されます。
まとめ
外部リンクのクリック数などを計測する際に便利なGoogleアナリティクスのイベントトラッキング。
多少、手間がかかり、上手く動作しないと、焦ります。
ただ、決済フォームに飛んだ内の何%がサンクス画面に戻ってくるか解析できればカゴ落ち率が計測出来たり、外部リンクのクリック数が分かれば自社サイトの誘導力が数値化出来たり、解析の幅が広がります。
タグの設置方法が分からない、上手くいかないという方は設定代行も行っておりますので、お問い合せください。



コメント