先日のWordCampTokyoで参加させて頂いた小川勝久さんのセッション。
国産CDNを手がける小川さんによる、Webサイト高速化方法の解説と、ざっくりとした目指すべき高速化目標も伺えました。
2018年は高速化元年
GoogleのSpeedUpdateにより、モバイル向けの検索結果にはモバイルでの表示スピードが、PC向けの検索結果にはPC向けの表示速度が、順位決定の要素として加味されることになりました。
速ければ上位表示出来るというものではありませんが、極端に遅いと段階的に遅くなるというものです。すぐに検索順位に影響がある可能性は少ないですが、ライバルサイトが高速化に対応していくと、対応が遅れたサイトは下がる可能性が指摘されていました。
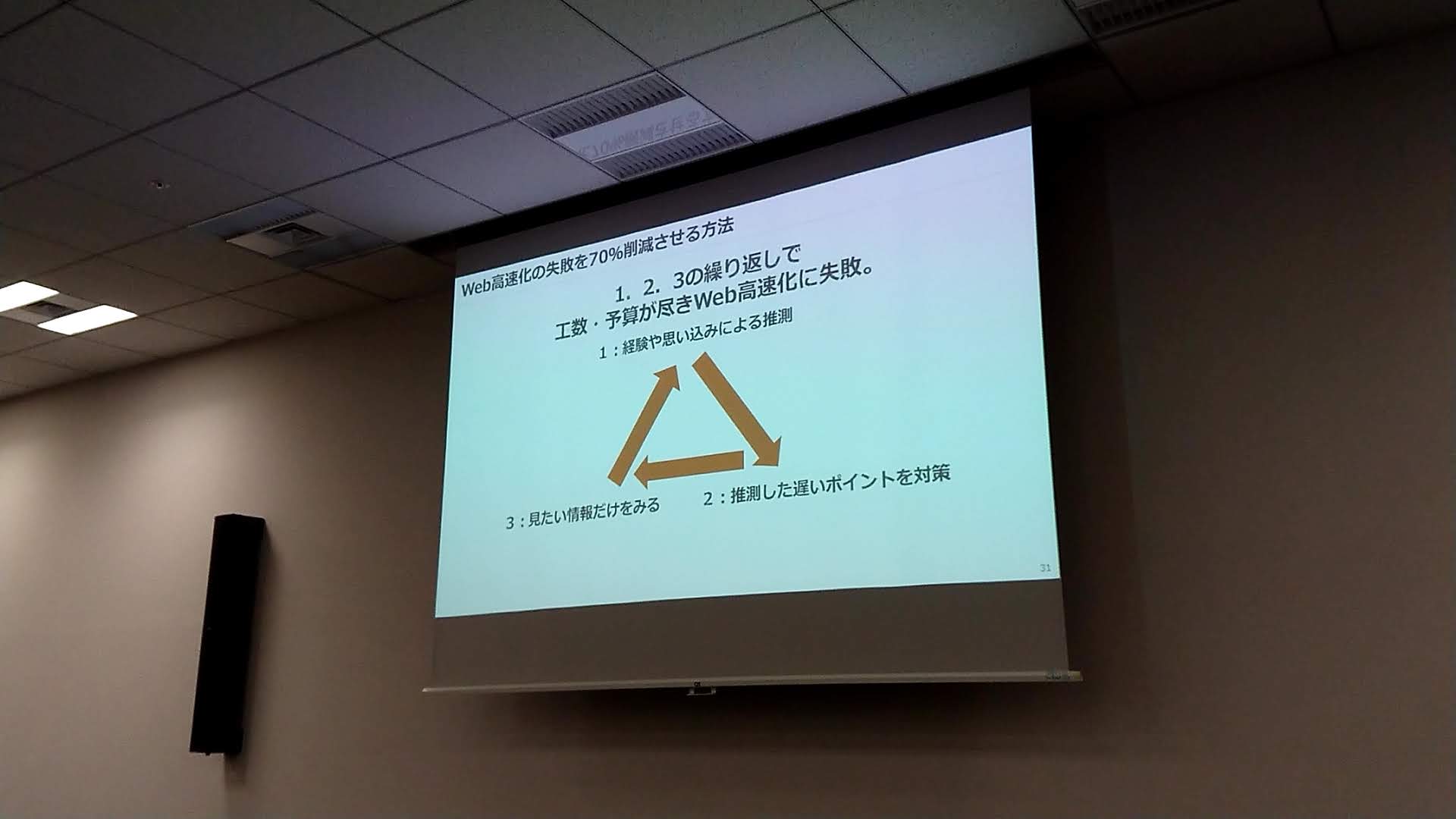
なぜ高速化に失敗するのか
高速化を行おうとしても、失敗するケースも多いようで、主な原因は
- 経験や思い込みによる推測
- 推測した遅いポイントだけを対策
- 担当者が見たい情報だけを見てしまう
という3点のようです。一つの対策方法で上手く行った場合、他のサイトでも同じことをして、多少結果が出てそれでOKとしてしまう、失敗のサイクルがあるようです。

それを解決するには計測ツールを使い、数値で判断すること。
オススメ計測ツール
数値で判断するのにオススメの計測ツールは以下の2つを紹介されていました。
1.TestMySite
Googleの提供するモバイルサイトの表示速度計測ツール。
2.Web Page Test
色んなアクセス場所からのスピードをテスト出来るサイト。
見た目は古いですが、高機能なようです。
3つの高速化トリック
webサイトを高速に表示するには以下の3つの対策があるようです。
通信プロトコルの最適化
HandShakeというサーバーとブラウザの通信確認を最適化したり、SSLが必須にはなりますがHTTP2に対応することで通信速度が上がるようです。
コンテンツサイズの縮小
Webサイトの表示データのうち6割は画像なので、画像を最適化するのは一番簡単に行える高速化のようです。CSSやJavaScript、HTMLのミニファイでも15%くらいはデータ用を圧縮可能。
モバイル用にリサイズしたり、Gzip、Brotilなどで圧縮するのも有効とのこと。
この辺りの圧縮方法はチェックしておく必要がありそうです。
表示速度の安定・最適化
レンタルサーバーを借りていると、どうしても時間帯によって表示速度が変わってしまうもの。
遅い時間にクローラーが来てしまったら、遅いサイトとして認識されてしまうようです。
それを防ぐには、CDNをつかってキャッシュする方法がベストのようです。
CDNとはコンテンツデリバリーネットワークの略で、いちいちサーバーにリクエストをしなくてもサイトが見られるように、複数の場所にページをキャッシュしておく仕組みです。
重量課金制のものから、定額制のものまで、何個かCDNサービスがあるので、別の機会に比較してみます。
WordPress単体で出来る高速化
WordPressとして出来る高速化は、コンテンツの圧縮のほか、キャッシュ系プラグインを使うことがあります。
オススメのプラグインとしてはLiteSpeed Cacheをオススメされていました。
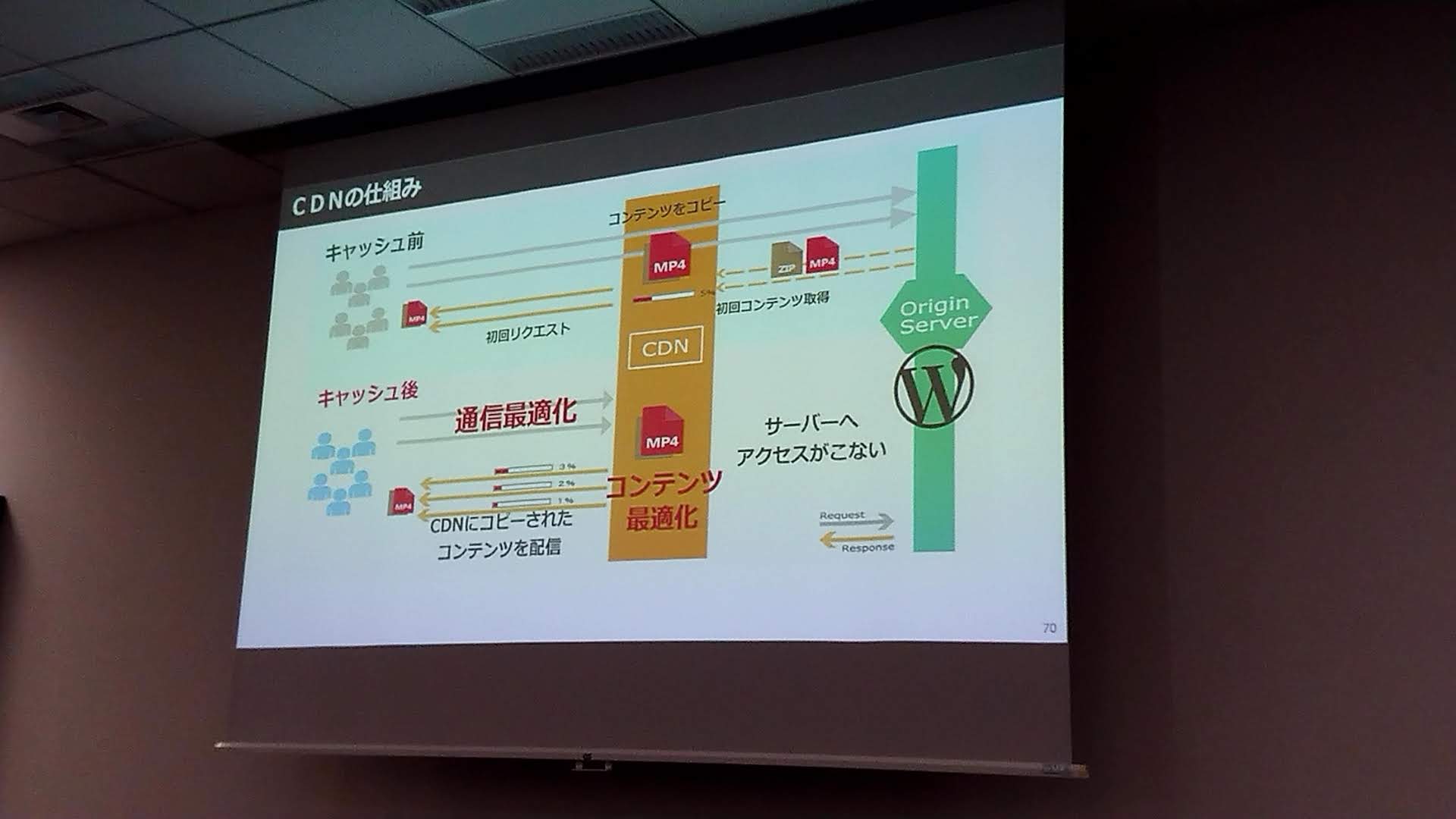
CDN
そんな中で通信の安定化と、表示スピードの向上が出来るCDNですが、仕組みとしては以下の画像のようになっています。

DNSのCname属性で指定するだけなので、webサーバー側としては設定は簡単なようです。画像なども自動的に最適化してくれるものもあるので、サーバーに手を加えずに高速化出来るメリットは大きいです。
AWSなどを利用していても、通信状況が不安定になることもあるので、CDNを使うことで安定させられるようです。
チューニングが必要
ただ、最適なスピードを得るには、Cookieの設定、除外するフォルダの設定など、細かいチューニングも必要で、その辺りは専門の業者さんにお願いする必要がありそうです。
高速化指標
高速化を進めるにあたって、どのような数値を目指せばよいかという、質疑応答があり、まとめると以下のようです。
- ファーストビューの表示が3秒以内
- TTTB(Time to First byte)が200msec以下
- PCは10mbpsの回線で50msecで3秒以内ファーストビュー表示
- モバイルは1Mbpsの回線で100msecで3秒以内
というような数字が、まずはクリアしておくと良い数値のようです。
まとめ
WordPressはデータベースとのやり取りしながら動的に表示しているCMSなので、どうしてもDBとの通信スピードがネックになってしまいます。
キャッシュ系のプラグインや、CDNを使うと、かなり効果が出るようですが、ページを更新したときに、キャッシュも更新する設定になるかなど、注意が必要です。
今すぐに高速化に取り組む必要はないですが、ライバルサイトが対策を取り終わる前に、情報収集をして、対応スケジュールは決めておきましょう。
追記
スライドのほうが公開されたので、追記しておきます。
お話聞いてくださった方ありがとうございました。スライドはこちらになります :https://t.co/Or9S2A1RFw#wctokyo
— mirucon (@mirucons) September 15, 2018




コメント