サーバー移転時には、古いサーバーのデータを表示しながら、新しいサーバーにデータを移行しつつ、新サーバーでの動作確認をする必要があります。
動作確認後にDNS(ネームサーバー) の設定を変更しないと、新サーバーのページデータにエラーが起こっていた場合など、不具合がそのまま見られてしまいます。
そんな恥ずかしい事態にならないためにも、DNSの設定変更前には動作確認する方法を解説します。
ネームサーバー変更前の動作確認
ネームサーバーの変更前は、ドメイン名を入力しても、古いサーバーのデータが表示されます。
DNS変更前に、移転先のサーバーの内容を確認するには、
- サーバーの用意している動作確認URLを使う
- パソコンの hostファイルを書き換えて確認する
という、大きく分けて2つの方法があります。
サーバーの用意している動作確認URLを使う方法
ドメイン設定の反映前に、サイトの内容を確認出来るようにサーバー会社側で動作確認URLを設定していることがあります。
例えばエックスサーバーだと、動作確認についてのページで説明されています。
動作確認URLの難点
動作確認URLを使うと、ページ自体の表示は確認出来ますが、WordPressなどのCMSやプログラムを使ったサイトの動作確認は行なえません。
行えても動作確認URLとしての動作確認になるので、DNS変更後に、プログラム側のURL設定などを変更する必要が出てきます。
そのため、プログラムを利用するようなサイトの場合は、次に紹介するhostファイルの書き換えのほうが便利です。
hostファイルを書き換える方法
パソコンのhostファイルには、どのIPアドレスをどのドメインで表示する、という設定を追加することが出来ます。
今回はWindows10を例に紹介します。
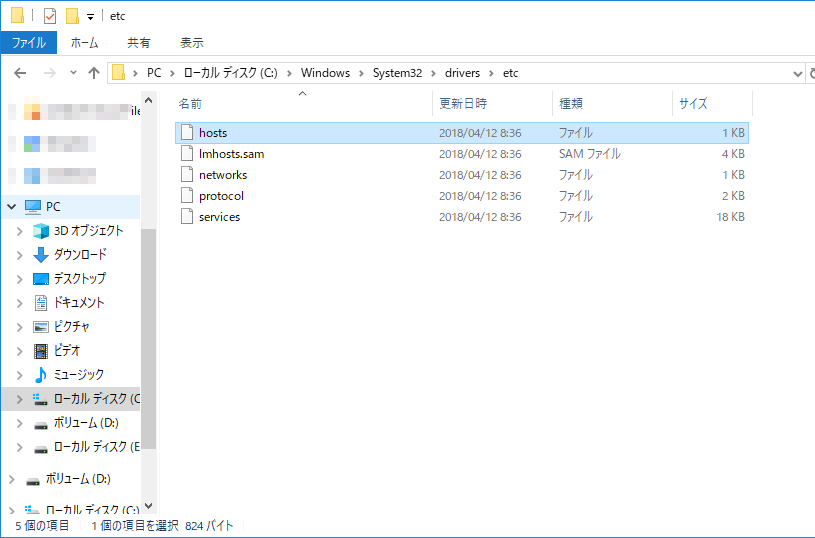
1.hostファイルのフォルダを開く
エクスプローラーを開き、Cドライブ>Windows>System32>drivers>etc のフォルダを開きます。

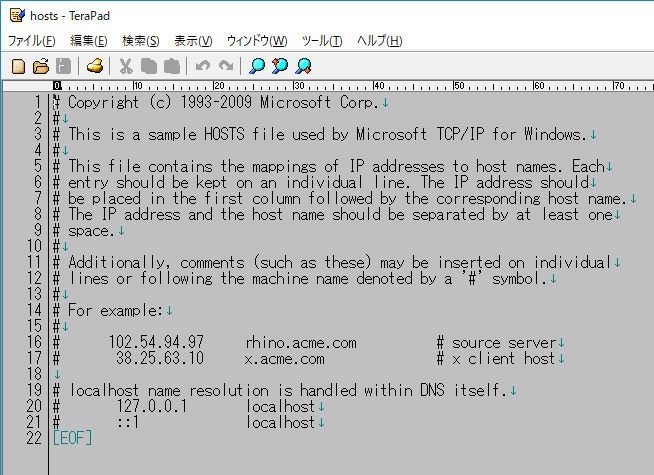
2.hostsファイルをテキストエディターで開く
hostsというファイルをTeraPadなどのテキストエディターで開きます。

するとこのようなファイルが書かれていて、最後の行に、設定を追記します。
000.000.000.000 testweb.techというような形式で、新サーバーのIPアドレス+半角スペース+ドメイン名で指定します。
この時、wwwのあり・なしは区別されるので、どちらか決まってない場合には両方追加しておくと無難です。
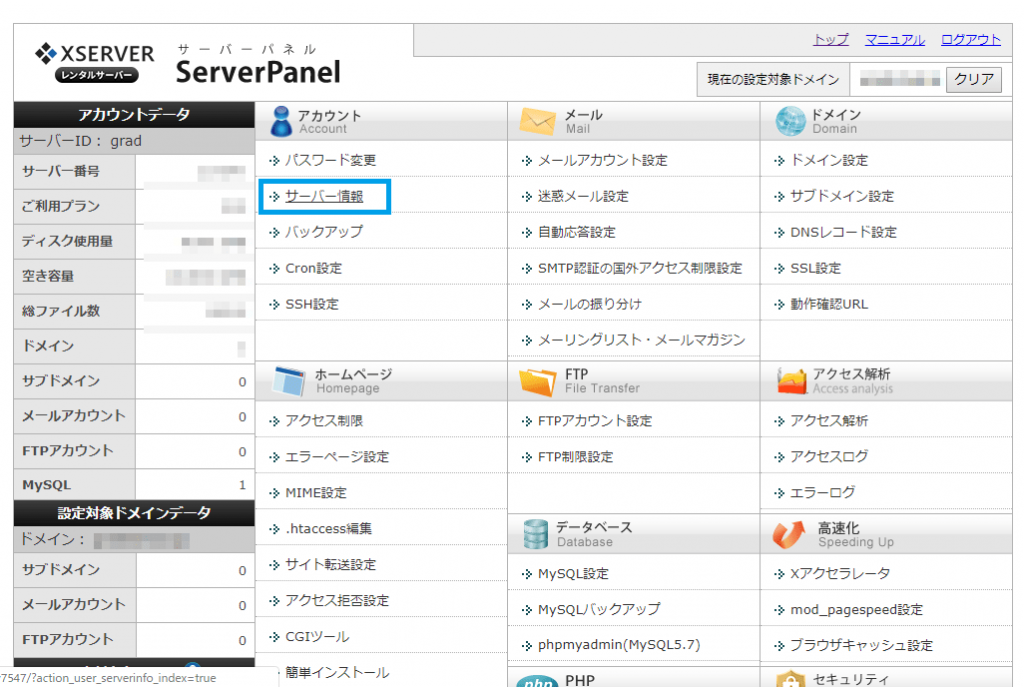
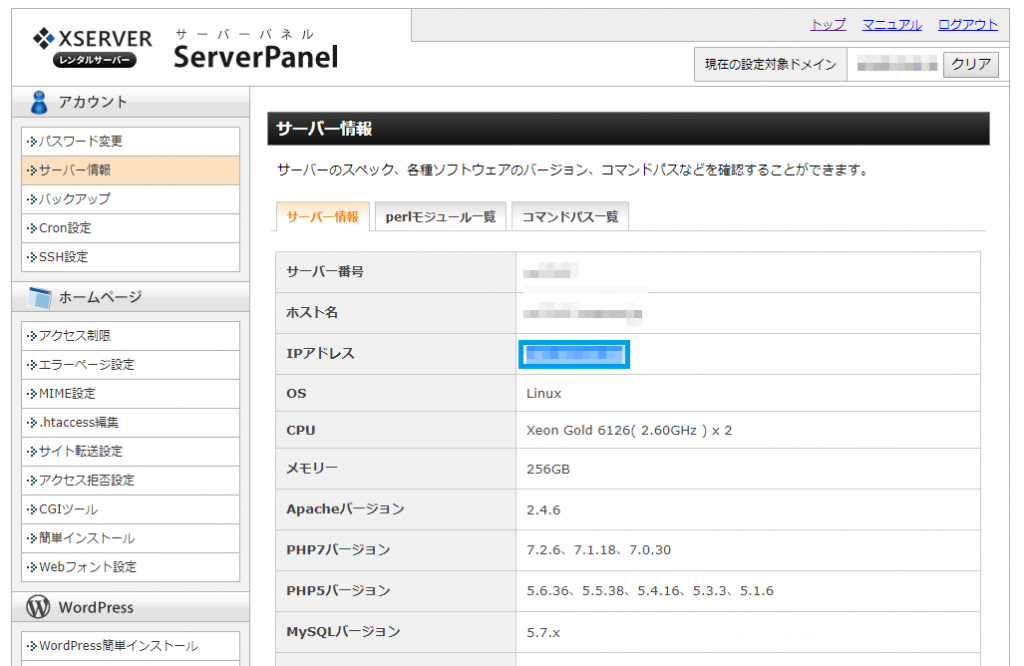
3.新サーバーのIPアドレスを確認
エックスサーバーの場合、サーバーパネルのサーバー情報からIPアドレスを確認出来ます。
hostファイル設定のハマりどころ
PCの設定にもよりますが、hostファイルは管理者権限があるユーザーでないと変更できません。
また、テキストエディタを「管理者として実行」しないと、変更が出来ないようになっています。(Winows10)
解決方法としては、右クリックした時に表示される「送る」のメニューで、管理者として実行するショートカットを作成すると、hostファイルの編集が可能になります。
その方法は、以下の記事が参考になります。
Program Files 内にアクセスする為の『管理者用』TeraPad ショートカット
メモ帳などでも同様に管理者として実行するショートカットを作成出来るので、そちらで開くと編集が可能になります。
まとめ
サーバー移転時には、ネームサーバーの変更前に動作確認が必要です。
アクセス数の少ないサイトであれば、ドメインの設定が反映されてから、新サーバーの設定を修正すれば良いかもしれませんが、ある程度、人に見られるサイトであれば、エラーの出ているページは見せられないもの。
hostファイルをいじるのは怖い人もいるかも知れませんが、動作確認をするためには一番良い方法なので、ぜひ、お試しください。
もし、不安な場合には、サーバー移転代行作業も承っておりますので、ご連絡ください。



コメント